
ME Project Amazon Clone React - Amazon clone using React Overview Objective You will be building an - Studocu

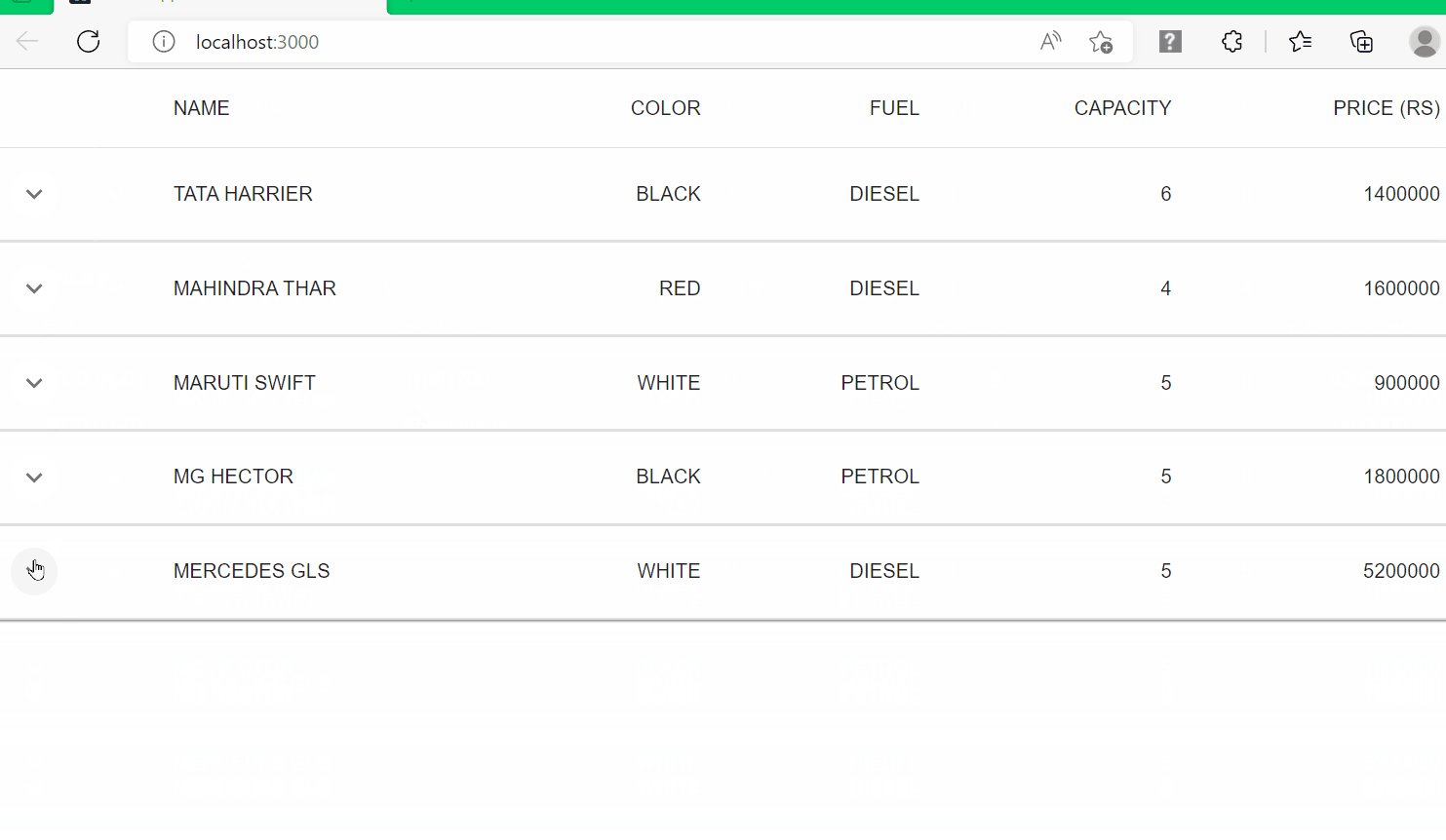
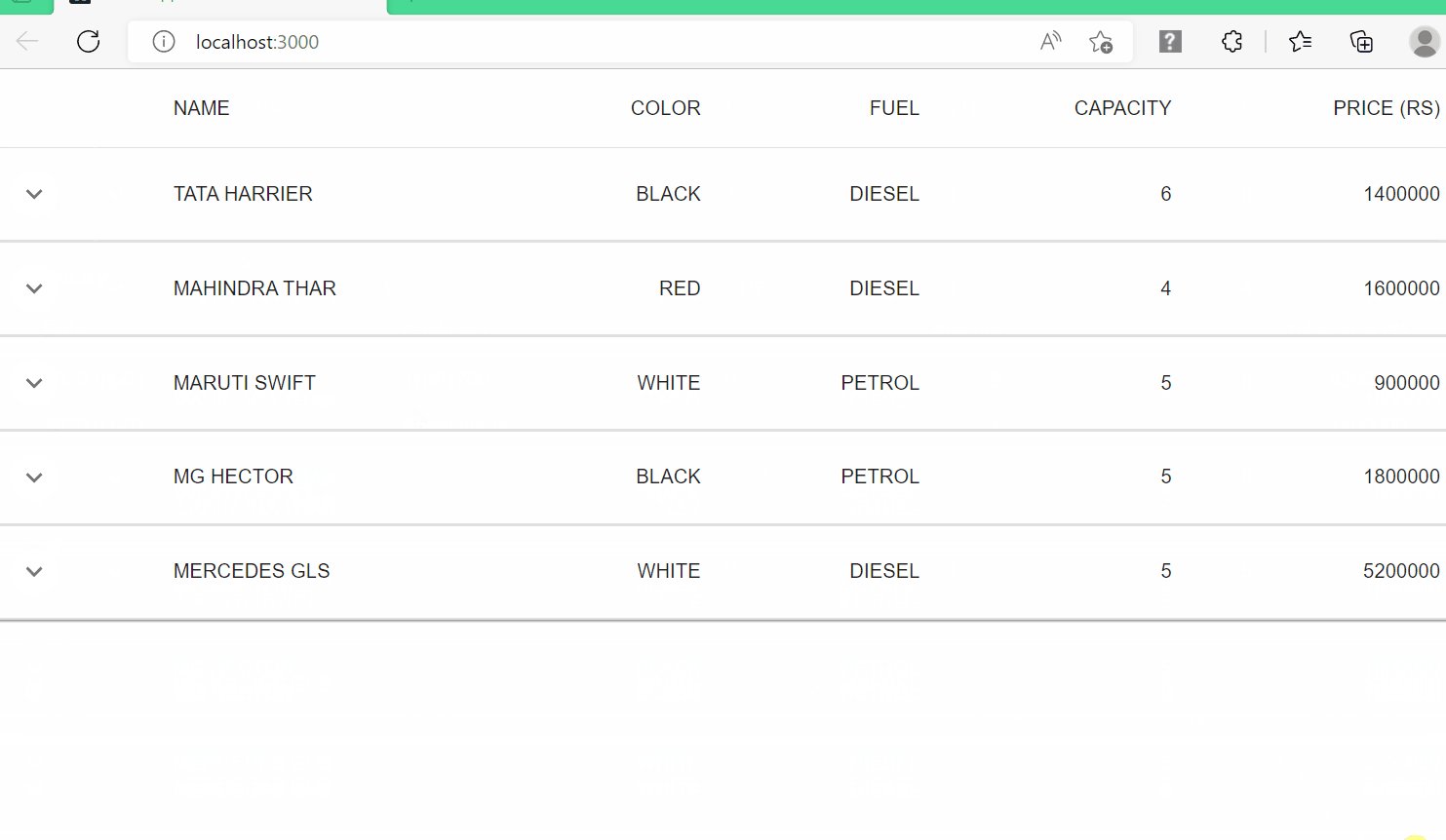
javascript - Building a dashboard with fluent-ui in React and the cards and table appear at bottom of screen when they're not supposed to - Stack Overflow

npm outdated shows the latest @tanstack/react-table is 0.0.1-alpha.0 · Issue #3970 · TanStack/table · GitHub