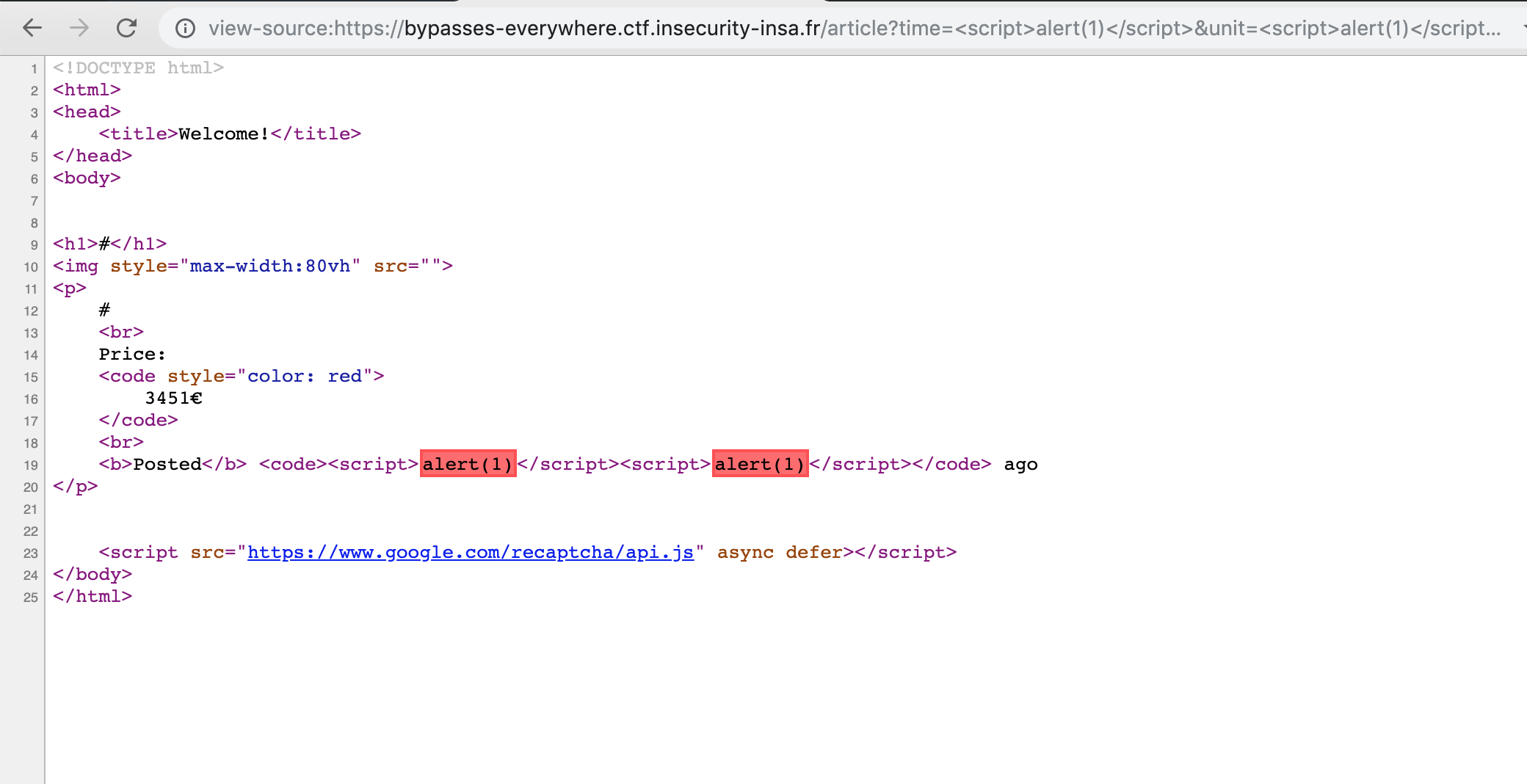
style-src 'self' https://maxcdn.bootstrapcdn.com/bootstrap/". Either the 'unsafe-inline' keyword, a hash - Stack Overflow

Webpack4+ study notes: 9. CSS style processing to remove redundant styles and automatically append css attribute prefix - Programmer Sought

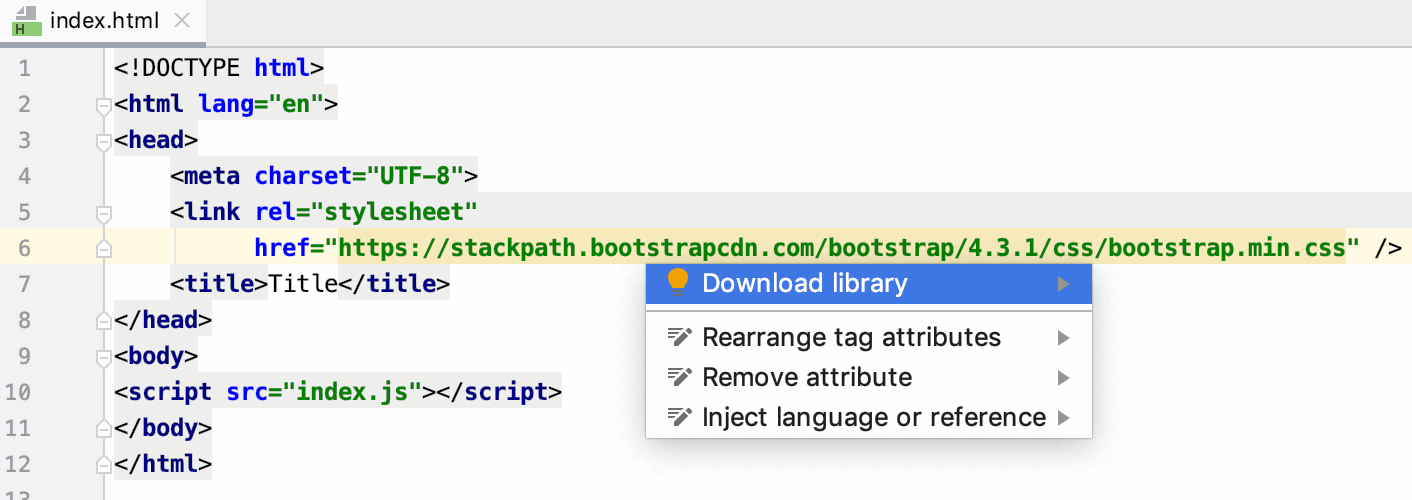
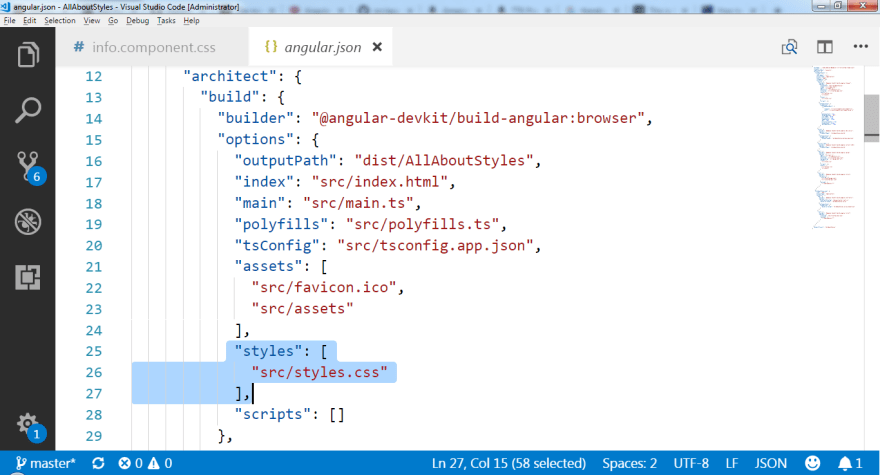
All vendor CSS are rendered as style tag in the top of html in Angular 4 application - Stack Overflow

Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used



![100% Working Code] - HTML - CSS - iframe css example - How to apply CSS to iframe | Wikitechy 100% Working Code] - HTML - CSS - iframe css example - How to apply CSS to iframe | Wikitechy](https://www.wikitechy.com/technology/wp-content/uploads/2017/03/How-to-apply-CSS-to-iframe-1024x576.jpg)