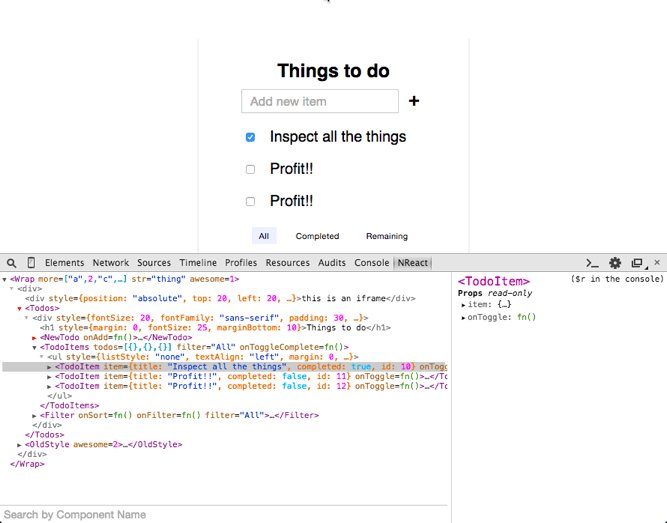
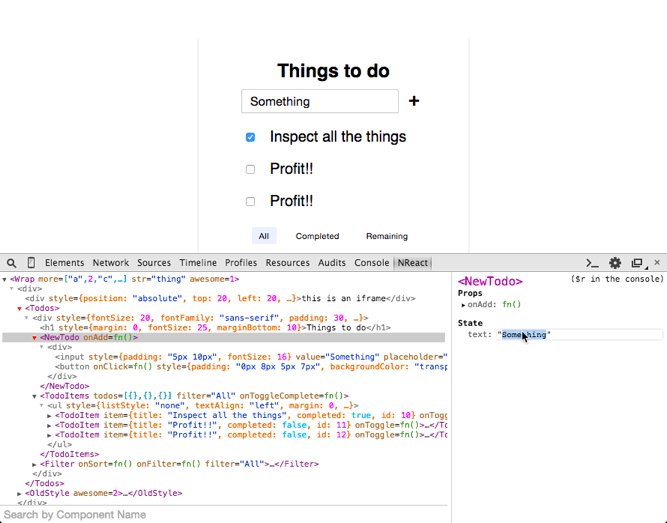
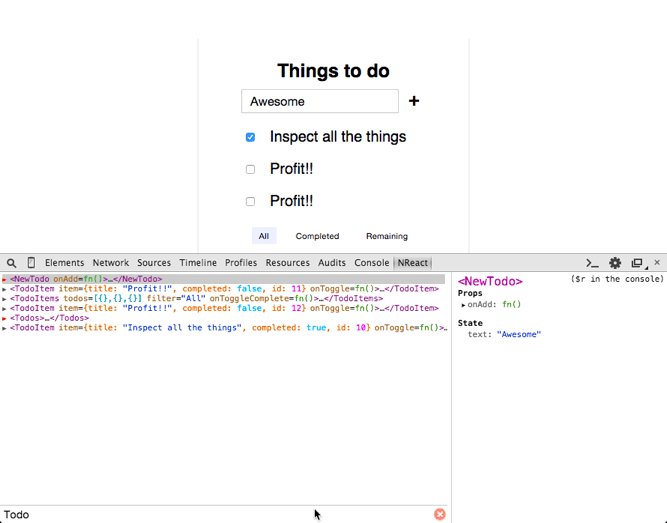
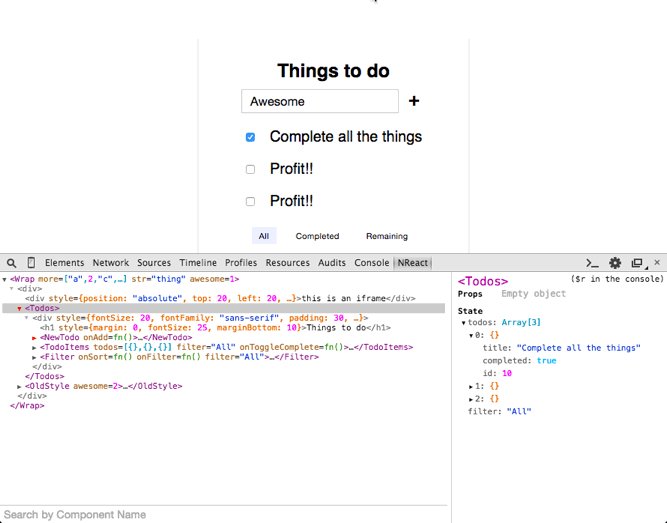
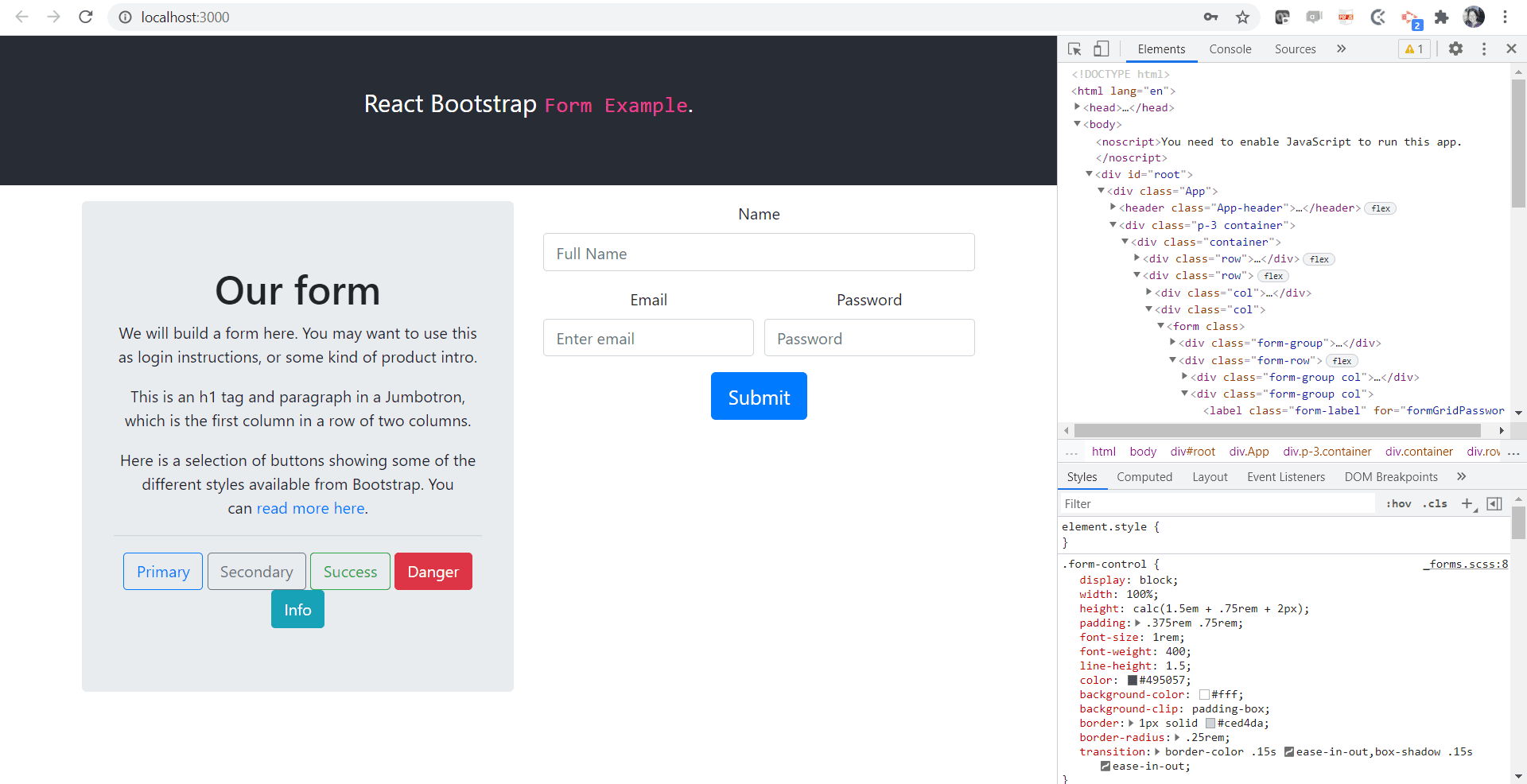
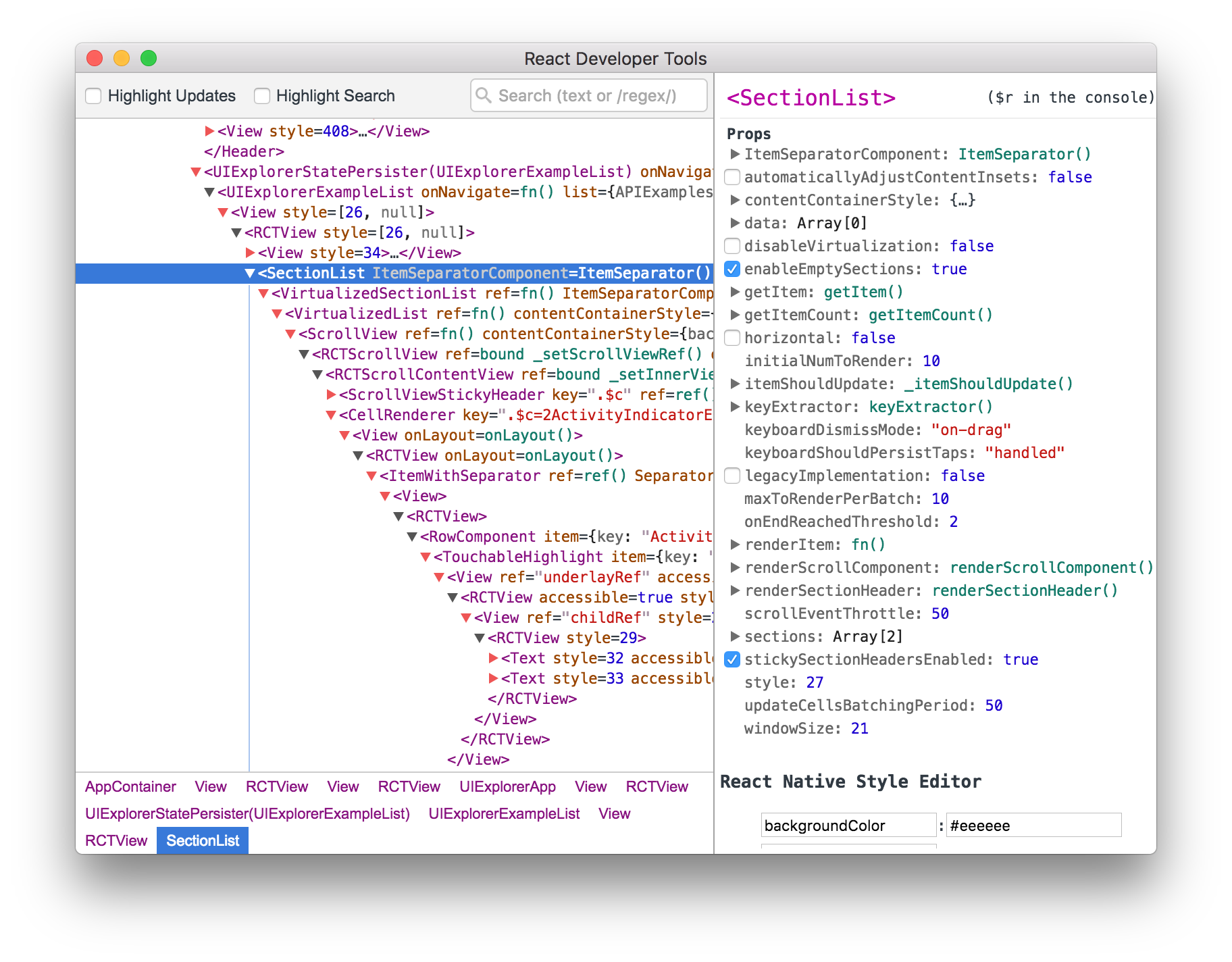
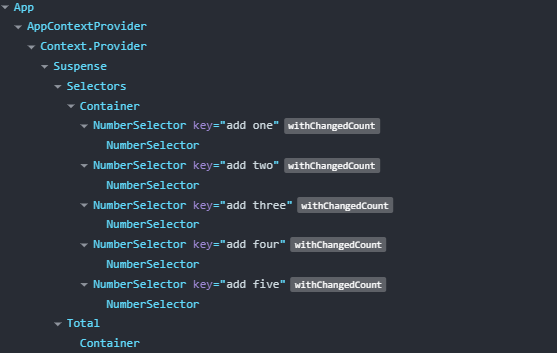
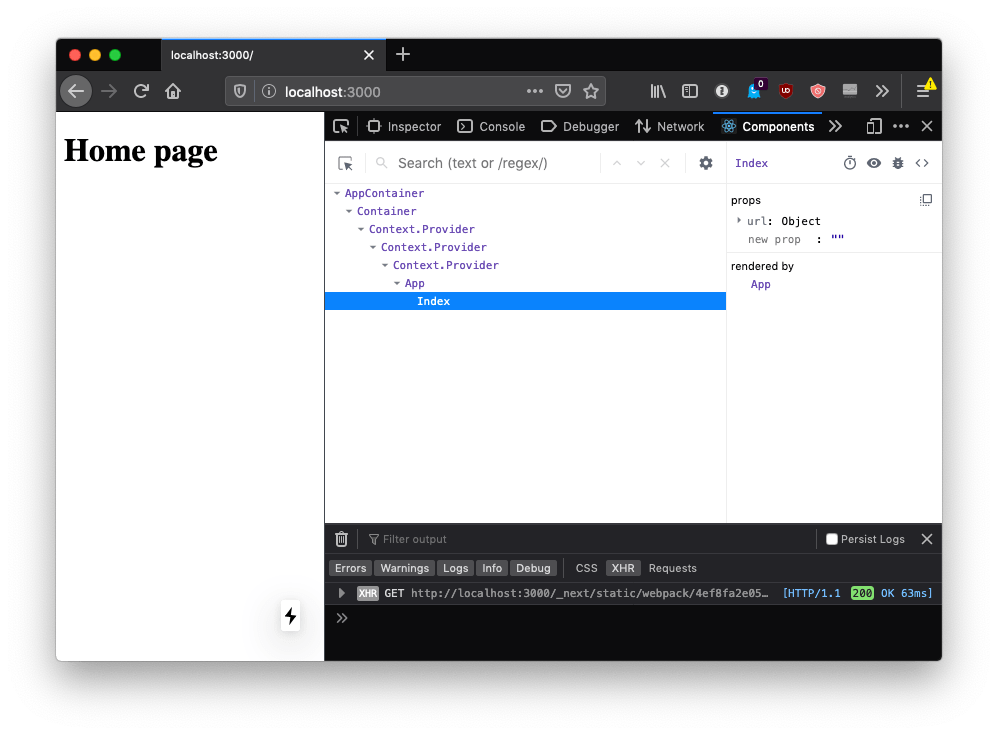
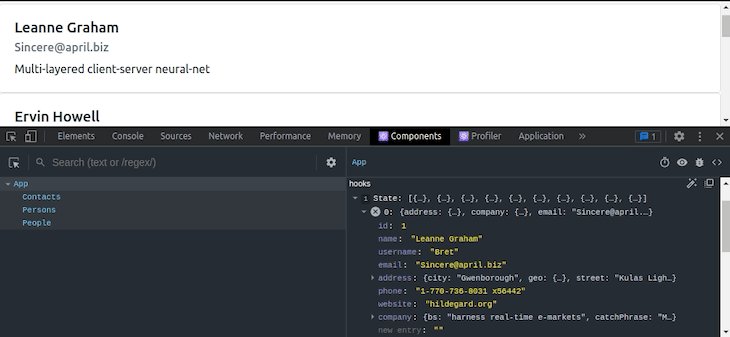
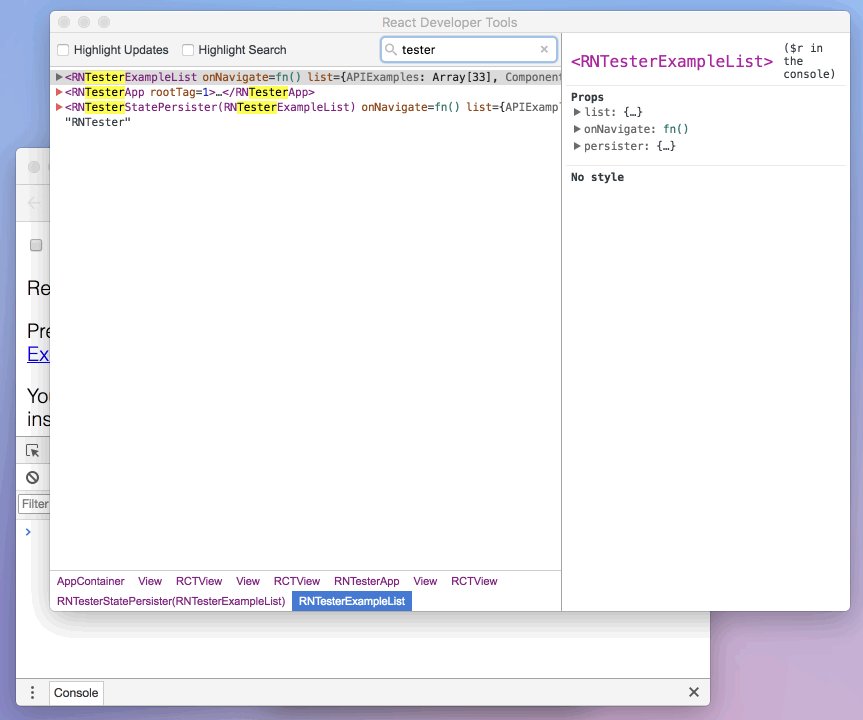
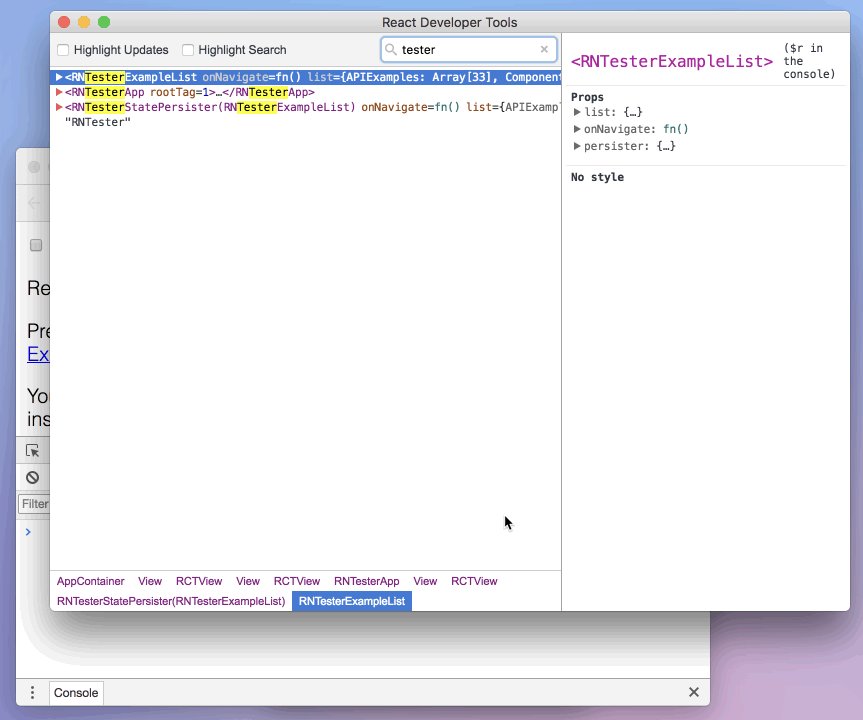
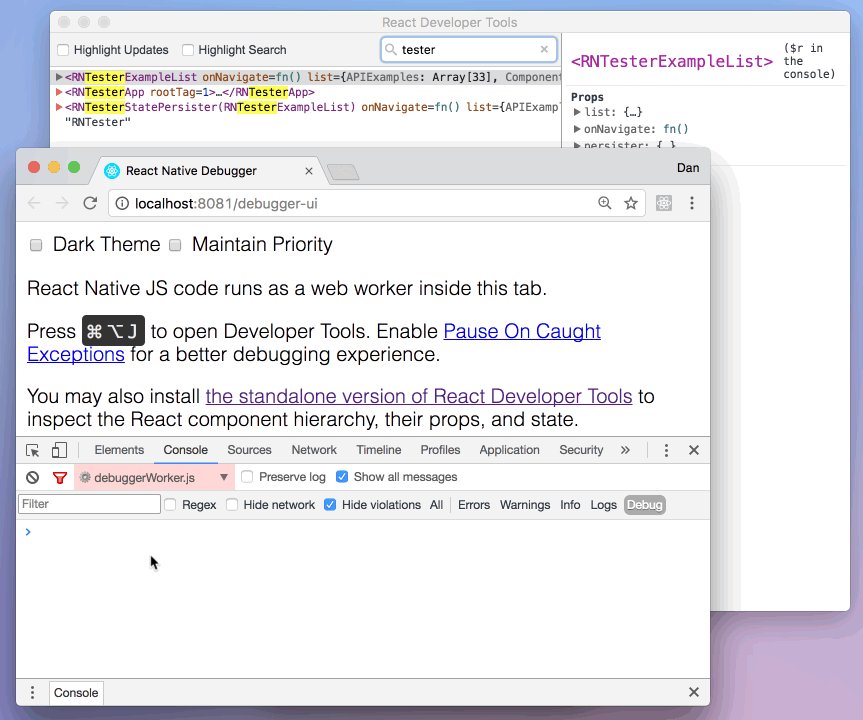
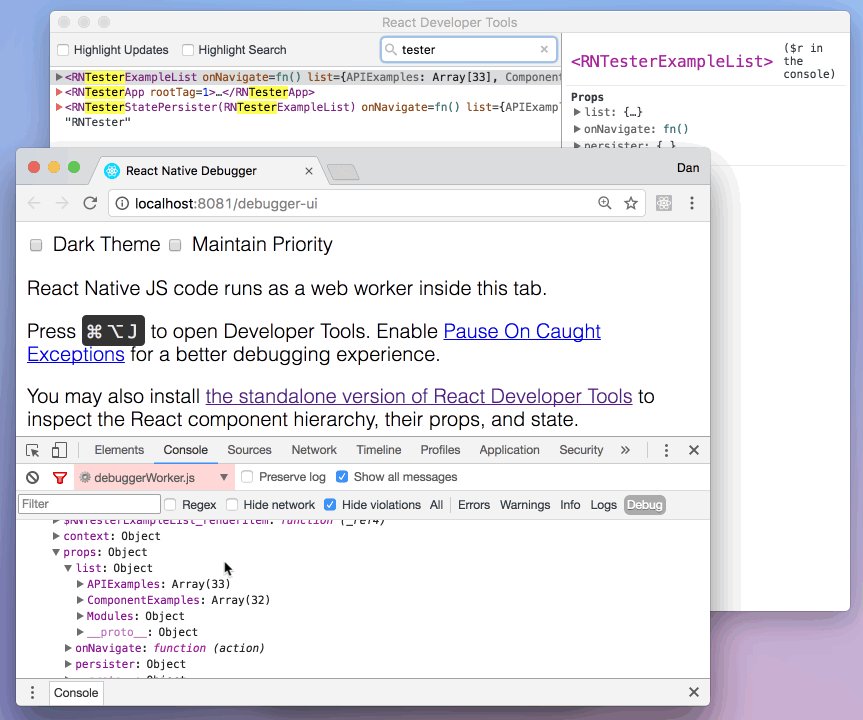
дэн on Twitter: "A new version of React DevTools is now available for Chrome! Give it a try. https://t.co/Op4KMbwtMR https://t.co/nMMVIW8pCi" / Twitter
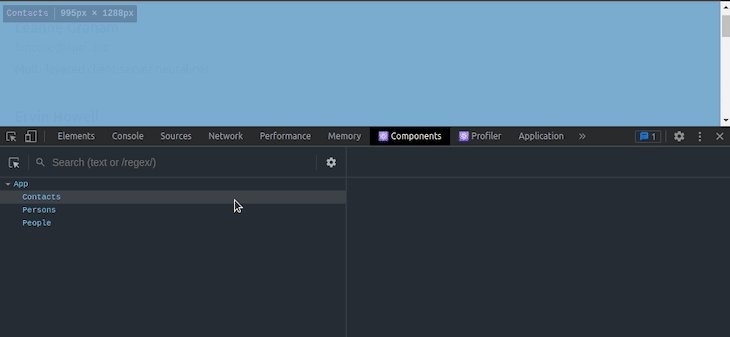
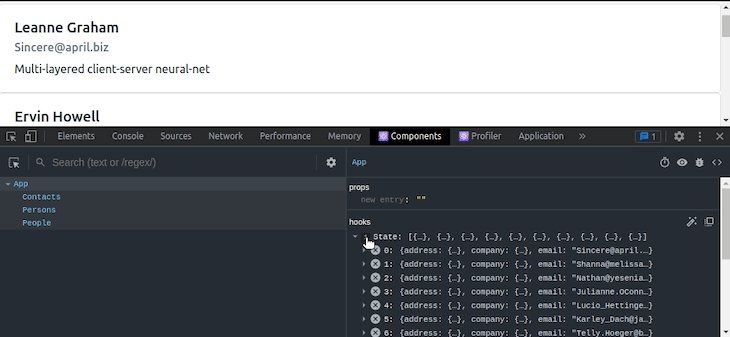
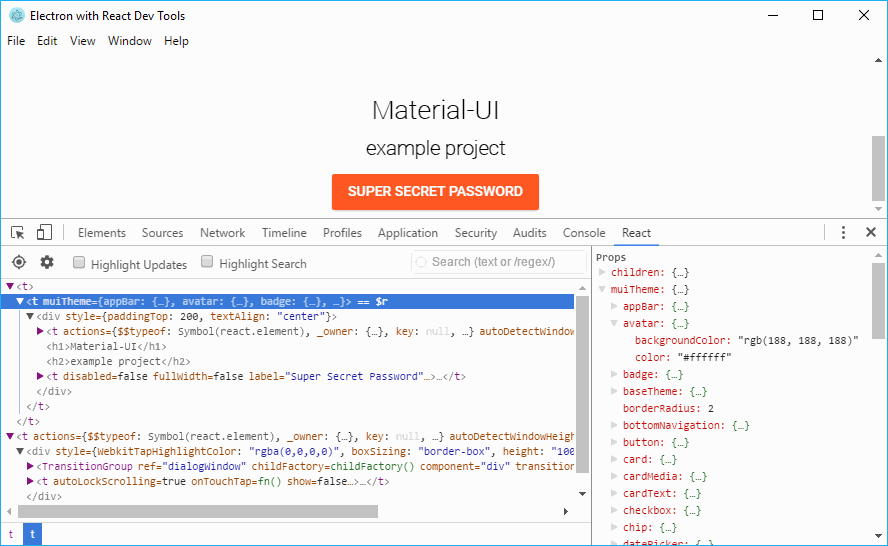
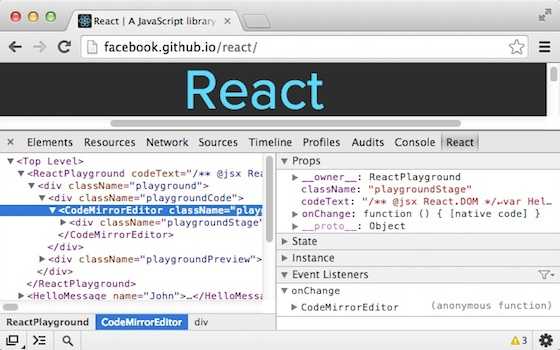
GitHub - zlbben/tbe-react-devtools: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.