Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

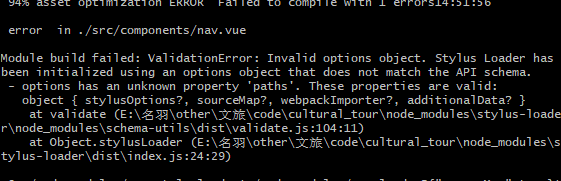
ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli

vue使用lang=“stylus“报错UnhandledPromiseRejectionWarning: TypeError: loaderContext.getResolve is not a f_qq1722377628的博客-CSDN博客

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper